
きっかけ
「SublimeText」でSnippetが使えるのは知っていたのですが、あまりカスタマイズとか好きじゃない私としては、「時間が空いたらでいいや!」と思っていたんですが・・・さすがに、同じHTMLタグの入力がアキアキしてきたので、一念発起でちょいと調べてやってみました!(。・Д・)ゞ
Snippet(スニペット)とは?
そもそも、Snippet(スニペット)って何よ!?って方向けに簡単な説明。何かものを作る際に、よく使う部品を簡単に利用出来る様に準備しておくとどうでしょう?とっても効率がいいですよね?
LIGさんのページより
そうです。
同じ事を何度も、何度も入力するのは非効率なので、それを回避・簡略化するためのものです!ヾ(❀╹◡╹)ノ゙
設定方法
早速設定に入ります。
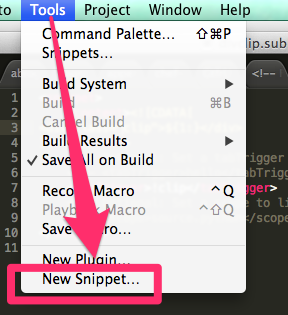
[Tools] → [New Snippet...]
を選択
すると、以下が表示されます。
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
主に、編集する場所は2箇所
- <content></content>の部分
- <tabTrigger></tabTrigger>の部分
- (必要によって)<scope></scope>の部分
まずは例をあげてみます!
<snippet>
<content><![CDATA[
<span class="${1:code}">${2:}</span>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>!code</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<scope>text.html.markdown</scope>
</snippet>
保存方法
実行前に保存をします。
Macの場合:
規定でここに保存するようになると思います!
~/Library/Application Support/Sublime Text 2/Packages/User
ファイル名は特になんでもよさそうですが、本家のドキュメントにも書いてなかったのですが、LIGさんのサイトには、「.sublime-snippetを拡張子にするように」と書かれているので、特に理由がなければ拡張子付きにするといいと思います。
例:
spancode.sublime-snippet
実行方法
!codeと入力してTabキーを押せば、入力されます。
表示
実際はこのように表示されます。
<span class="code"></span>
以下に細かく説明していきます。
<content></content>の部分
ここは、実際に入力される「タグ」などのデータを書く部分になります。実際は以下のように表示されましたね!
<span class="code"></span>が、<contents>内では以下のように書かれています!
<content><![CDATA[
<span class="${1:code}">${2:}</span>
]]></content>
細かく見ていきます!
${1:code}の部分は「${x:y}」に分解できます。
xの数字はTabキーを押した際に移動する順番
yの値は入力値です!
${1:code}は「1番目のcodeという値を入力」ということになります。
${2:}は「2番目の何も入力しない」ということです。(本家ドキュメントでは「$2」のみ)
しかし、なぜ何も入力しないのに書くのでしょう?
xの数字はTabキーを押した際に移動する順番
yの値は入力値です!
${1:code}は「1番目のcodeという値を入力」ということになります。
${2:}は「2番目の何も入力しない」ということです。(本家ドキュメントでは「$2」のみ)
しかし、なぜ何も入力しないのに書くのでしょう?
理由はカーソル移動にあります!
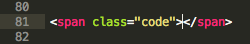
Tabキー1回目
カーソルが、codeに居ます

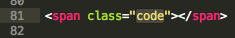
Tabキー2回目
カーソルが、タグの間に来ました!

これで、カーソルキーを動かさなくていいので、便利になるんです!
<tabTrigger></tabTrigger>の部分
<tabTrigger>の部分は先ほど書いたとおりTabキー押す前に入力する値です!(必要によって)<scope></scope>の部分
<scope>の部分ですが、こちらは「このスニペットが有効になるモード」を指定します。私は面倒なので、指定していませんw
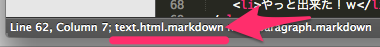
そのモードを確認する方法ですが、編集したいファイルを開いて、「モード」を決定します。
今回は「Markdown」そこでcommandキー+optionキー+pキーを押すと左下で確認できます。

まとめ
- Snippet(スニペット)便利!だから、使ってみて〜!
- これで、より作業が捗る!
- やっと出来た!(*´・ω・)(・ω・`*)ネー
以上になります!
長くなってしまいましたが、参考になれば幸いです!
(・ω<) テヘペロ
参考サイト
| Sublime Text 2にSnippetを登録する - Qiita [キータ] |
「tabで移動」の参考(いろいろ役立ちます!):
| 【追記】【寄せあつめ】今さらだけどSublime Text 2の基本とカスタマイズ【&Vim化】【4日目】 | Developers.IO |
scopeの参考:
| もう同じコードを繰り返さない!SublimeTextのスニペットで快適コーディング! | 株式会社LIG |
公式ドキュメント(英語):
| Snippets — Sublime Text Help |
「SPANタグ」のスタイルはこちらを参考にさせていただいています。
| Customize Simple Template in Blogger -Bloggerのカスタマイズまとめ- | MBA-HACK |