
ども。 @snicker_jp です!
きっかけ
SublimeTextのSnippet(スニペット)について書いたところ、さらなる情報を頂いたのとハマった(^^ゞ ので、記事にします!@snicker_jp emmetプラグインも捗りますお(^^)
— okisanjp (@oki_san) November 3, 2013
Emmetとは?
Emmetは、エディタ、IDE(統合開発環境)で使えるHTML/CSSのコーディングをパワフルにサポートするプラグインです。Zen-Codingの次期バージョン、Emmet について|Web Design KOJIKA17
まー、HTMLのコーディングがチョ~便利になるプラグインです!
導入
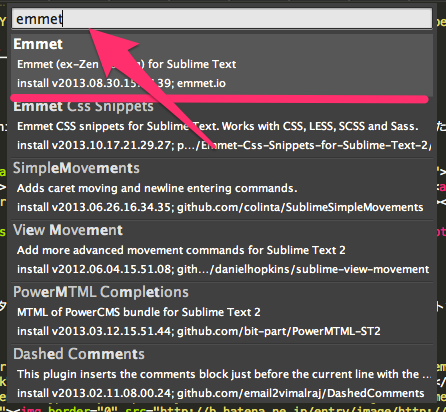
PackageControlで「Emmet」と入れてインストールするだけです!
設定
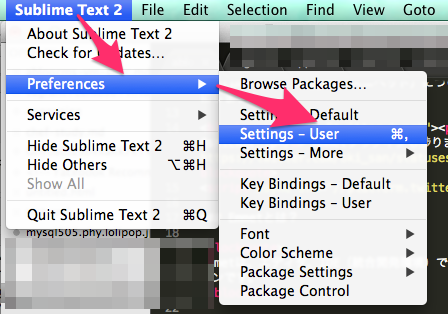
[Sublime Text 2] → [Preferences] → [Settings User]を選択
Tabキーの競合回避などのために以下の設定を入れます!
{
// tabでの展開の上書きしない for Emmet
"disable_tab_abbreviations": true,
// 改行でのフォーマットをしない(日本語変換の確定のため) for Emmet
"disable_formatted_linebreak": true,
"ignored_packages":
[
"Vintage"
]
}
こんな感じで、他の設定があるときはカンマを忘れないように書きます。(インデントはタブ!ってことも。)
まとめ
- これで、Tabキーでハマらないですね!
- SublimeTextの設定でカンマ忘れないように!
- このリストもEmmetで作成しました!ul>li*3とcontrol+e
いやいや、便利!
参考サイト
前回書いた記事:| 【これは便利!】「Sublime Text 2」でSnippet(スニペット)を利用する方法 |
何かと詳しい:
| 【便利ツール】Emmetで、ちょっと気持ちいいコーディング with sublime text 2・上巻 | Developers.IO |
カンマはここで、思い出した!:
| Sublime Text 導入メモ 4 | soohei.net |
Emmet公式(英語):
| Emmet — the essential toolkit for web-developers |
| Cheat Sheet |
